GitHub+Hexo 搭建博客--我的第一篇博客
首先恭喜我…终于搭建好博客了
我来记录一下搭建的过程
工善其事 利先其器 下载所需工具
- 首先下载node.js 安装
- 下载
node.js'之后,cmd打开,执行命令npm install hexo-cli -g安装hexo, hexo官网 - 然后执行命令
npm install hexo-deployer-git --save安装部署到github的插件 - 选择一款你喜欢的主题 官方主题网址 https://hexo.io/themes/ 官方wiki网址 https://github.com/hexojs/hexo/wiki/Themes 然后使用git下载, 本网站使用了
indigobutterfly
cmd走起 搭建博客
搭配hexo官方文档使用
找一个空文件夹.打开cmd 使用如下命令
1
2
3hexo init <folder>
cd <folder>
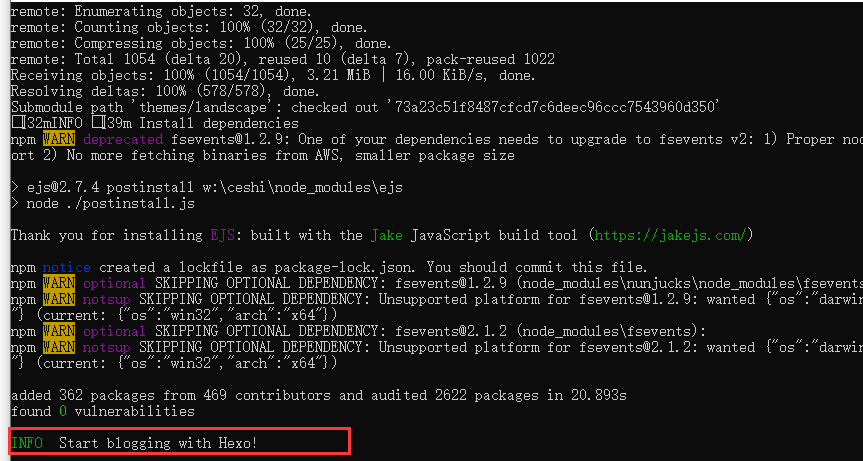
npm installhexo init 有可能clone 失败,也可能中途一些其他问题,请多次尝试,下载成功界面
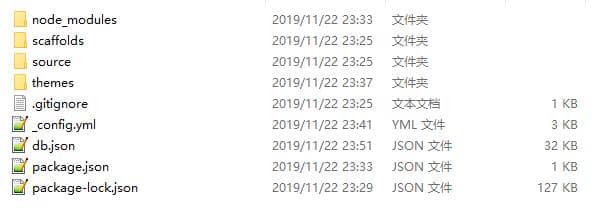
下载完成之后完整目录结构
hexo 常用的几个命令
- 清除缓存
hexo clean
- 清除缓存
- 生成静态文件:
hexo generate,简写hexo g- 启动服务器:
hexo server,简写hexo s
- 启动服务器:
- 部署到远程站点:
hexo deploy,简写hexo d- 写新文章:
hexo n <title>新文章在 source/_posts文件夹下面,更多查看https://hexo.io/zh-cn/docs/commands
- 写新文章:
- 添加新页面:
hexo new page xxxx
现在使用命令 hexo s 然后打开 http://localhost:4000/ 查看
博客的一些设置
Everything`s ok~~~
配合hexo设置一些内容
更改主题
在你的网站文件夹下面有个themes 文件夹,然后把你下载的主题文件全部拷贝.
然后修改_config.yml配置
找到theme: landscape 然后将landscape替换成你的主题文件夹名字
然后运行hexo clear hexo s重启,再打开网址查看
部署到github
还是打开_config.yml然后修改deploy部分,例如我的
1 | type: git |
然后使用 hexo d 提交到githubpage
定义文章链接,存放位置
hexo 新的文章位置默认在*source\_posts 文件夹下面,修改配置文件的Url部分,可以自定义文件夹
我的就是在_posts文件夹下面在用年份命名就可以这样配置

在hexo中插入图片
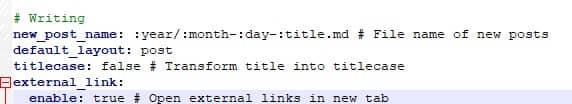
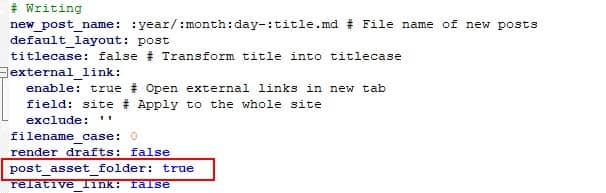
插入图片有两种方式,第一是在source文件夹下面建立一个文件夹用来存放图片,例如imgs,然后把图片插入md 中就可以显示.但是推荐第二种找到Writing,设置post_asset_folder为true
然后新建一个文章就可以发现在同名md文件夹下面会对应一个文件夹,把你的资源放在这个文件夹,然后设置 路径就可以了,例如插入一个1.jpg就直接写即可.
修改默认模板
在*\scaffolds文件夹下面有三个模板,文章的模板是post,可以定制自己所需要内容
加入Live2D,更新于2020.2.8 22:00
加入live2d 看了几篇博客,基础版很简单,高级版(添加互动效果)我也没仔细试,后面需要在添加吧,先看看基础版本,相关文章
- https://www.jianshu.com/p/4b61d8702cfa
- https://www.jianshu.com/p/a7f4a42e4b49
- live2d github仓库: https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md
- live2d模型: https://github.com/xiazeyu/live2d-widget-models
- live2d模型效果: https://huaji8.top/post/live2d-plugin-2.0/
因为我主要是进行Unity开发,所以模型用了UnityChan
加入点击爱心效果,更新于2020.2.9 15:48
鼠标爱心点击效果,晚上搜了好几个大多数都是Next主题的,看了其他几个文章,大概做法是理解了,建立一个clicklove.js脚本
这个脚本接收点击事件然后在相应的位置出现爱心效果,麻烦的就是我们需要在哪里调用这个效果,经过我摸索最终确定了只要这个地方添加就可以。
直接在这个脚本最后面添加如下代码
1 | <script type="text/javascript" src="/js/clicklove.js"></script> |
当然了,我们也可以像_config.yml添加配置,通过设置true/jfalse来开启关闭爱心效果
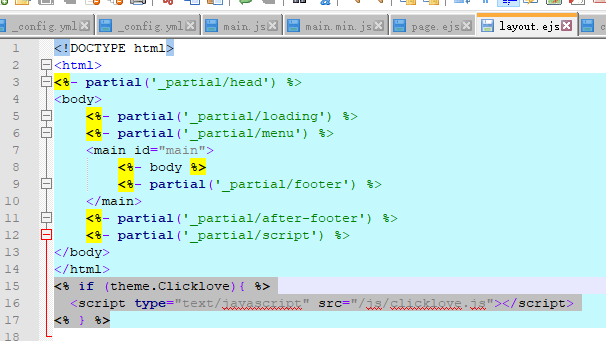
所以我们在layout中添加如下代码
1 | <% if (theme.Clicklove){ %> |
效果图:
然后在_config.yml中(注意是indigo中的配置)
这样我们可以自己设置开启或者关闭了。
最后附上clicklove.js脚本代码
1 | ! function (e, t, a) { |
给背景添加雪花效果,更新于2020.2.9 19:26
添加雪花背景 参考链接: https://blog.csdn.net/weixin_41287260/article/details/103050877
第二个雪花无齿状的参考之前点击爱心效果做法,主要是第一个大雪花(有齿轮)效果搞了半天不会搞,究其原因就是我不会网页前端😅,在代码中主要就是有个jquery,我也不知道是个啥,就是出不来效果。后来查了资料才知道这是个js库,然后雪花代码依赖这个js库,然后又搜素的很久,终于知道怎么添加了。
先引入jquery.js后,后面的所有JS代码都可以直接调用jquery.js中的方法
所以你直接在“我的代码.js”文件中写就可以了
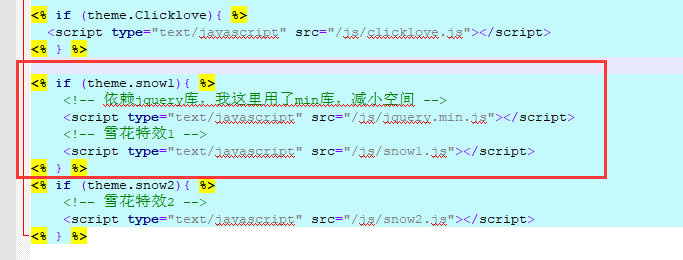
写好snow.js代码然后放在js文件夹中,在layout.ejs中添加如下代码
然后在配置一下_config.yml
OK!!! 完成
修改主题颜色,更新于2020.2.10 20:25
https://www.materialpalette.com/blue/indigo
2020年5月19 22:23遇到hexo上传Github出现css丢失
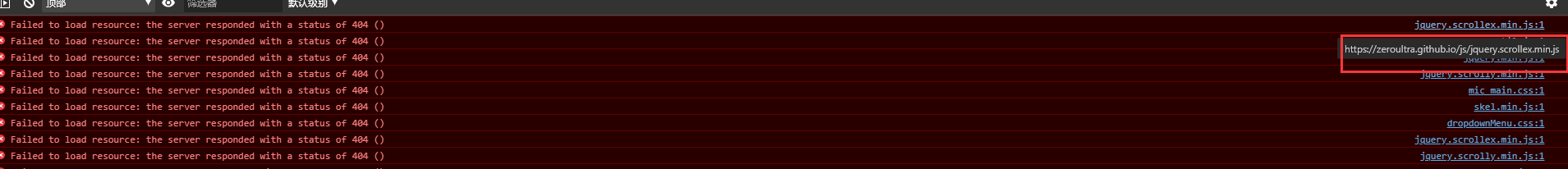
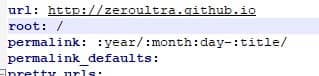
当我帮别人弄一个blog的时候,我在自己仓库新建一个github page,尽管我怎么命名仓库名字总是会以https://{myname}/github.io/{仓库名}形式命名,但是我打开网页 发现各种找不到东西,我查看了错误
可以看到这个地址是错了 应该还要有个加个仓库名. 最后没办法 ,我只能用别人的建立了一个仓库,然后我加入协作,不知道这是hexo的错误,还是github问题还是我用的模板的问题.记录一下
2023年7月26日 更新node_modules里面的插件
npm ls列出所有插件npm outdated查看所有插件对应版本- 如果要更新的话 使用
npm install 插件名@4.0.0