UGUI自适应
这篇文章说一下Ugui的适配.
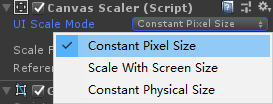
Canvas Scaler下面的三种适配模式
Constant Pixel Size就是固定像素模式 下面有个可以调节的scale factor 调节整个画布缩放Scale with Screen Size随屏幕尺寸缩放,其实也就是缩放整个画布,本文重点介绍Constant Physical Size恒定物理尺寸(暂不讨论)
Scale With Screen Size 模式的UI适配
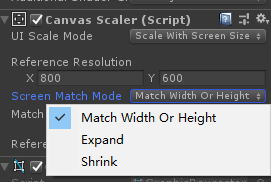
当我们选择Scale With Screen Size 模式的时候,要求我们一个参考分辨率,下面缩放模式也有三种类型
先介绍一下后面两种模式
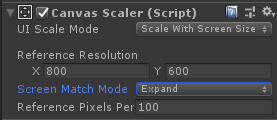
Expand模式与Shrink模式
这两种模式是一个相反的模式,所以一起介绍
- Expand 模式就是扩大,也就是会向
长宽变化大的为参考进行缩放 - Shrink 缩小模式, 向
长宽变化小的为参考进行缩放,
有点绕口,我们结合实例来说
Eg1:
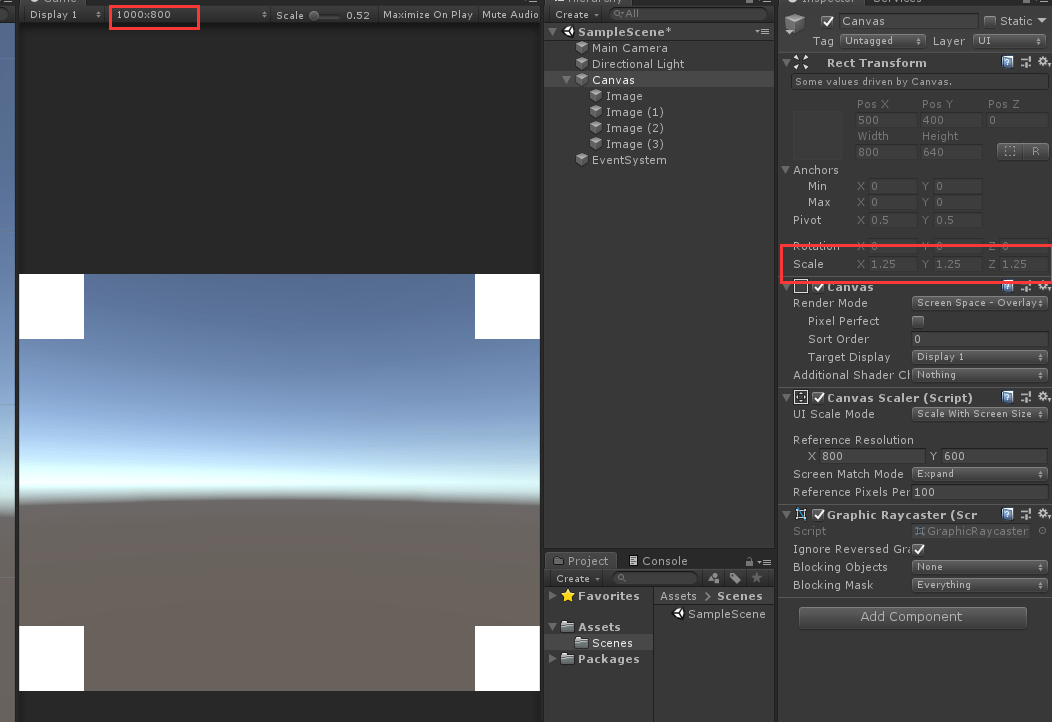
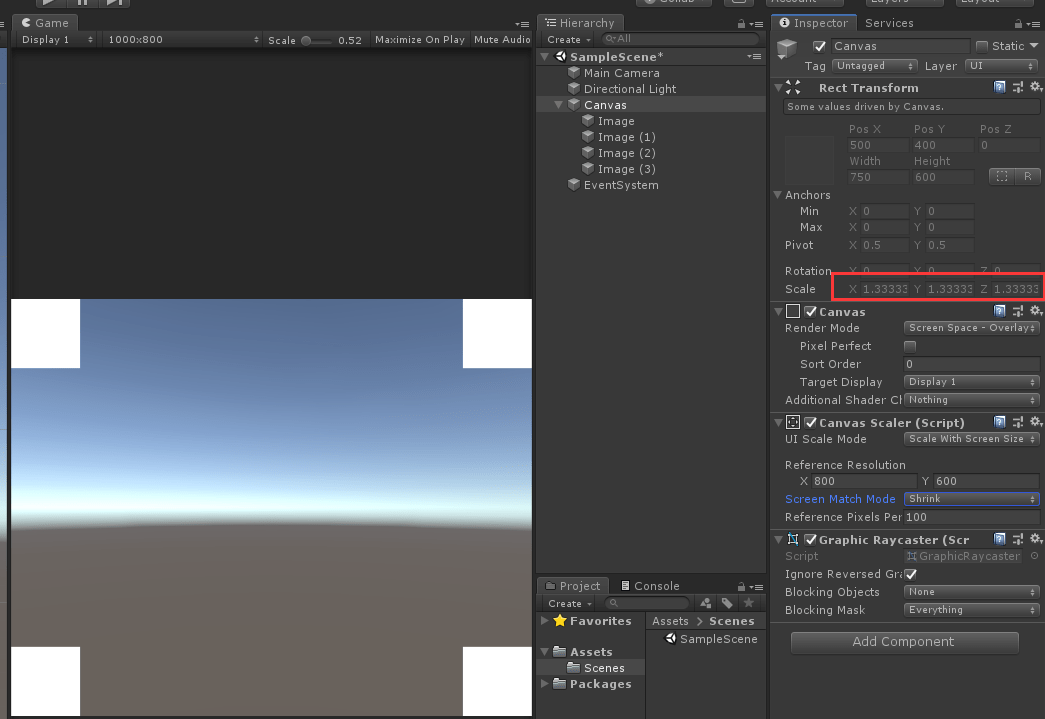
当我们选择参考分辨率为800*600 Expand 的时候
可以看到画布缩放是xyz是1.25
当选择Shrink模式的时候
可以看到变成了1.3333
计算过程
用参考分辨率与实际屏幕分辨率做对比
- 计算长度变化:800(参考分辨率)/1000(实际分辨率)=0.8
- 计算宽度变化:600/800=0.75
- 对比变化比例
- 当是
Expand模式取变化较大的,这里是0.8.然后用1/0.8得到当前画布缩放大小1/0.8=1.25 - 当是
Shrink模式取变化较小的,这里是0.75.然后用1/0.75=1.3333333
Eg2:
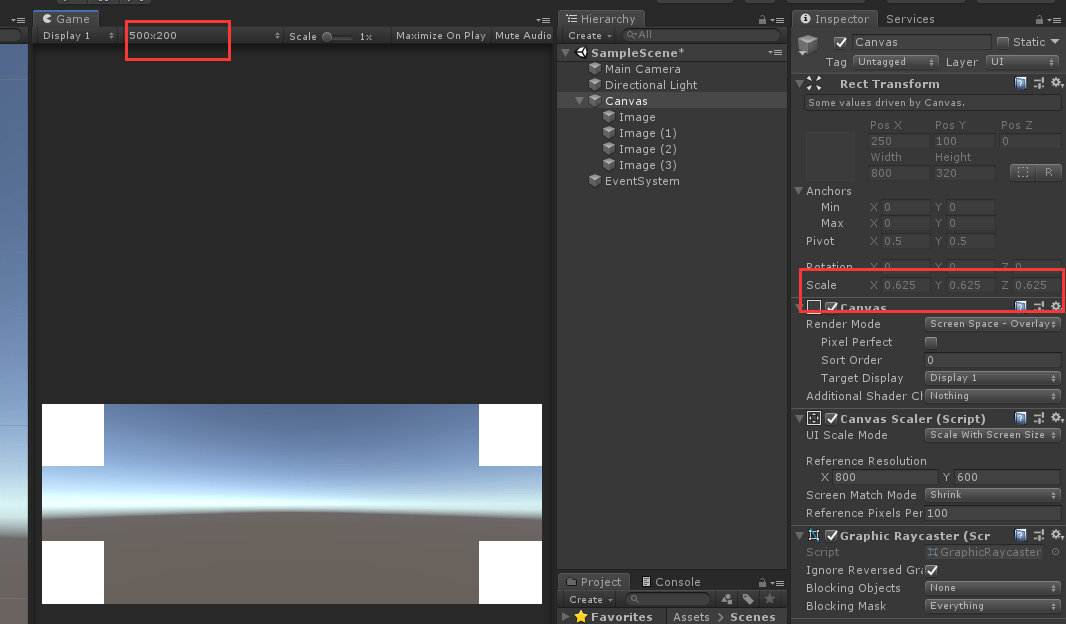
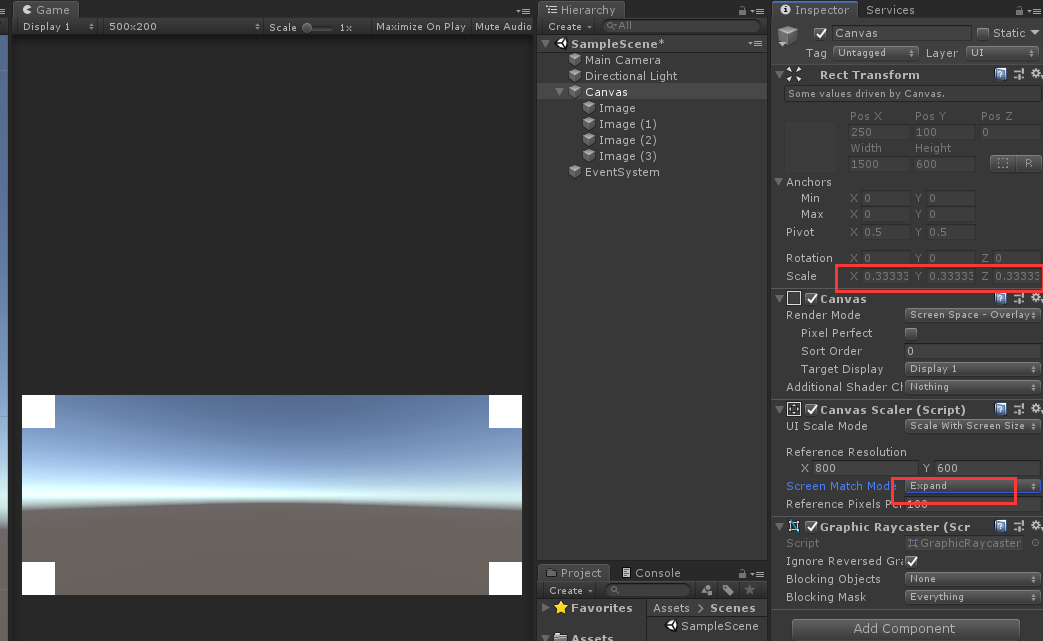
更改分辨率为500*200,
Expand模式下是0.3333,Shrink模式下是0.625
计算过程
- 计算长度变化:800(参考分辨率)/500(实际分辨率)=1.6
- 计算宽度变化:600/200=3
- 对比变化比例
- 当是
Expand模式取变化较大的,这里是1.6.然后用1/1.6=0.625 - 当是
Shrink模式取变化较小的,这里是0.3.然后用1/3=0.3333333
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ZeroUltra Blog!
评论